计算机视觉
自动化测试
固态硬盘
husky
C语言数组
react.js
趣味python
opencv
网络技术
渲染
产品运营
游戏开发
STL
独立站
系统架构设计案例分析常考知识点
品牌
dmidecode
dw网页设计
电网
Kotlin编程实战
ant design pro
2024/4/13 20:15:55使用 React antd 的ProFormSelect组件 搜索查询 多选的写法
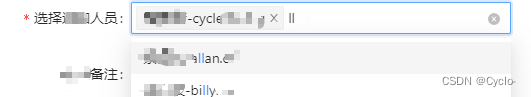
使用 React antd 的ProFormSelect组件 搜索查询 多选的写法
需求:需要一个搜索框,可以选择员工,(员工人数多无法一次性获取,全部放入options中),所以需要使用搜索功能,而且是可以多…
Ant Design Pro 快速入门
文章目录 为什么要学习 Ant Design Pro视频教程未来规划 为什么要学习 Ant Design Pro
Ant Design Pro 作为阿里巴巴开源的前端优秀项目,开箱即用,从技术新颖程度和架构设计,都非常值得学习。
作为后端为主要技术栈的同学,越好上…
开箱即用的企业级数据和业务管理中后台前端框架Ant Design Pro 5的开箱使用和偏好配置
Ant Design Pro 介绍
Ant Design Pro 是一个开箱即用的企业级前端解决方案,基于 Ant Design 设计体系,提供了丰富的组件和功能,帮助开发者更快速地开发和部署企业级应用。
Ant Design Pro 使用 React、umi 和 dva 这三个主要的前端开发技术…
antdpro框架npm install 报错,切换tyarn安装成功。
报错日志
有时间补
当前版本 解决办法
进入工作目录 安装官方推荐的tyarn工具:npm install yarn tyarn -g 进行依赖安装:tyarn 启动项目 :tyarn start
注意: 技术迭代较快,建议查询官网后实践,以上作为…
ant design pro 5 企业级后台前端框架自定义根路径设置,解决public文件夹下资源在打包部署后出现找不到的问题
关于ant design pro v5的开箱使用方法见:开箱即用的企业级数据和业务管理中后台前端框架Ant Design Pro 5的开箱使用和偏好配置-CSDN博客 在开发过程中为了方便我们可能会将部分静态资源如logo等放入public文件夹,但在设置站点根路径后,publi…
解决报错‘cross-env‘ is not recognized as an internal...
目录
一、问题
1.1 问题描述
二、解决
2.1 解决
2.2 其它启动报错问题 一、问题
1.1 问题描述
今天在安装Ant Design Pro的后,执行 yarn start 时意外报错
cross-env is not recognized as an internal or external comman
报错后自然项目也就无法启动&…
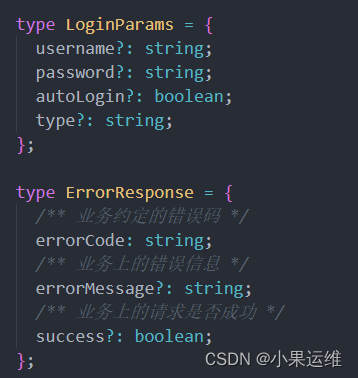
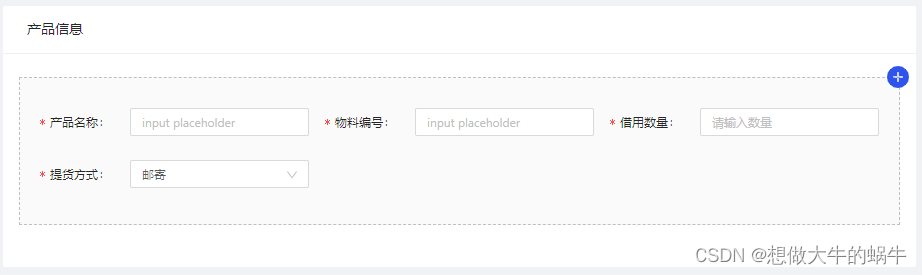
Ant Design Form.List基础用法
使用 Form.List 使用
项目中需要在新增可以多个如图 代码如下
// An highlighted block
<Card title"产品信息" bordered{false}><Form.List name"productList" >{(fields, {add, remove}) > (<>{fields.map((field) > (<Ro…
react 入坑学习(十四)混合菜单新模式(ANT ProLayout)
混合菜单新模式
样例
Ant Design Pro Blog 文档 这个明显就比非混合的好看很多,今天就来试试改一改吧
现在官网中找到ProLayout
就可以找到这个混合模式的源码样例
import React from react;import ProLayout, { PageContainer } from ant-design/pro-layout;…
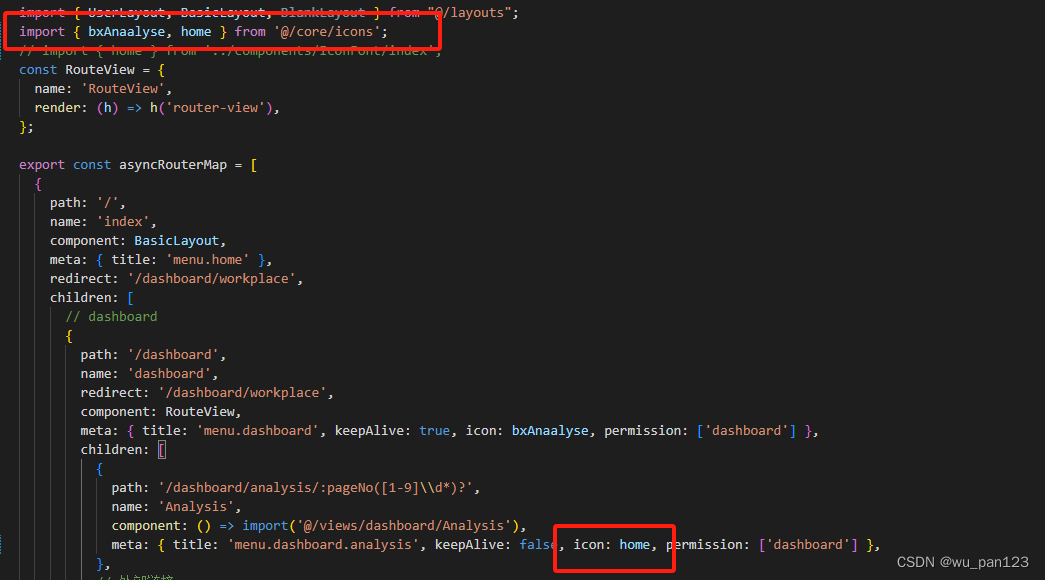
ant design pro of vue怎么使用阿里iconfont
一 使用离线iconfont
首先需要生成图所有图标对应的js文件。如下图所示,将生成的js代码复制,在项目中创建一个js文件,将代码粘贴进去。这里我将js文件放在了src/assets/iconfont下面 然后,在main.js中引入文件,并进…